비주얼 스튜디오 동생, VS Code
OS-independent하게 사용하기 편리한 에디터
겨울동안 잠시 회사에 들어가 C++로 개발을 하게 되었는데, 회사 컴퓨터인 윈도우 머신과 내 노트북인 리눅스 머신을 동시에 돌리게 되었다. 두 환경에서 적절하게 잘 동기화 시키며 사용할 개발 환경이 필요하게 되었는데, 이를 계기로 VS Code를 사용하게 되었다.
VS Code는 이름 그대로 Visual Studio의 코드 에디터 버전 정도로 이해할 수 있다. 하지만, 그 정도로 이해하기엔 VS와는 차이점이 많다. 일단, VS Code는 IDE가 아닌 코드 에디터이고, 플러그인과 여러 설정을 통해 개발 환경을 구축 가능하지만, 기본 기능은 상당히 가벼운 편이다.
VS Code는 가볍지만 추가할 수 있는 기능들 중에 강력한 것들이 많아서, 일반적인 Vim과 같은 에디터 위에서 프로그래밍을 하던 개발자에게는 꽤 비슷한 환경을 제공하도록 만들어낼 수 있다. 사용해본 바로는 C/C++, Python 개발시 유용한 플러그인들이 많고 그 외에도 좋은 기능들이 꽤 있었다.
개인적으로 VS Code를 사용하며 만족했던 기능, 플러그인을 짧게나마 정리해보았다. 사실 VS Code에서 제공하는 기능들 중에 다른 에디터에서 제공되는 기능들도 많았기 때문에(사실 아래의 것들도 그러하다) 이전 리뷰와 중복되는 추천기능들은 배제하였다.
사용할 만한 기능들
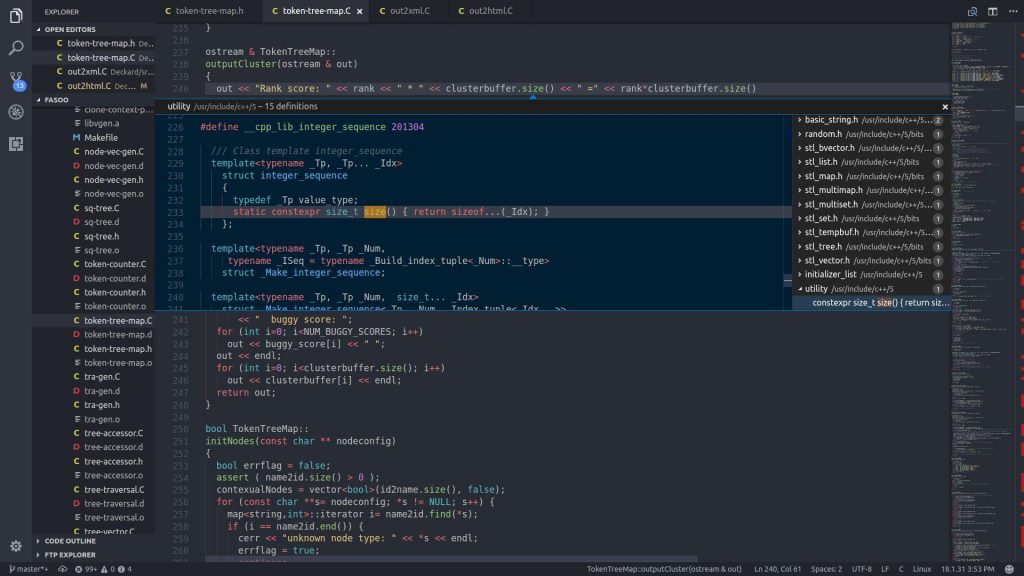
1. Peek definition

정의부 엿보기(?) 기능이다. 기본 키 바인딩은 Ctrl + Shift + <F10>이며, 정의부로 이동하는 Locate to definition은 <F12>이다. 개발하다가 사용하는 STL의 정의나, Import되어 들어오는 다른 클래스의 정의를 보고 싶을 때 간단히 사용가능하다. OCaml에도 사용이 가능한 가를 확인하였더니 훌륭하게도 이미 플러그인으로 개발이 되어있었다. 이 링크로 들어가면 OCaml의 Locate to definition 기능, Type of 기능을 사용할 수 있는 플러그인을 사용가능한데, 기본적으로 Merlin을 올려 사용한다고 한다.
2. Open terminal(Bash)

VS Code는 IDE가 아니기 때문에 기본적으로 컴파일러가 내장되어 있지 않다. 나는 에디터와 배쉬 셸을 오가며 코드 편집은 에디터에서, 빌드 및 컴파일은 배쉬에서 작업한다. VS Code는 실행 중에 에디터 위에서 배쉬를 사용할 수 있다. VS Code에서 배쉬를 부르는 키 바인딩은 Ctrl + `이며, 물론 여러 개의 배쉬를 켜서 사용할 수도 있다.(Ctrl + Shift + ` : 새로운 프로세스로 배쉬 부르기)
3. Guides

마지막으로 추천하는 기능은 소소하지만, VS Code를 사용하면서 상당히 만족하면서 사용한 기능이다. 기본 기능은 아니고 Guides라는 플러그인인데, 코드에서 Nested if/for 문의 Parenthesis(괄호쌍)이나, HTML에서의 태그쌍에 대해서 눈으로 쉽게 식별이 가능하도록 수직선을 그어준다. 별 것 아닌 기능이지만 중첩 괄호문이나 중첩 태그 식별시 육안으로 구분하는 데 많은 도움이 되었다.
장점 정리해보면
- OS-indenendent하게 사용이 가능하다. Linux와 Windows에서 사용해본 결과 소수의 키 바인딩을 제외하고는(이 또한 수정가능한 부분이다.) 거의 동일한 환경으로 사용할 수 있다.
- 깔끔한 UI/UX; 별 것 아니지만 사용하는 데 높은 만족도를 준다.
- 활성화된 플러그인 시장; 사용하면서 찾아보았는데 C계열 언어에 대한 플러그인 수가 다른 에디터들에 비해 상대적으로 많은 편이다.
사용 후기
- 여러 OS에서 동일한 환경으로 개발하기에 적합
- 가볍고, 사용성 좋음
- 오캐믈 개발은... 아직 물음표