예쁘고 안깨지는 반응형 웹 페이지를 만들자!

부트스트랩, 깃허브에서 2번째로 별을 많이 받은 리퍼지토리이다. 깃허브에서의 별 갯수가 보여주듯이, 부트스트랩의 인기는 전 세계 웹 개발자들 사이에서 정말 뜨겁다. 부트스트랩은 개인 블로그 개발자 뿐만 아니라, 여러 대기업 웹페이지에서도 사용된다. 예를 들면, NBA.com, Wal-Mart, Target 이 있는데, 이는 모두 부트스트랩을 사용해 웹 프론트엔드를 구축한 홈페이지들이다.
부트스트랩의 장점은 잘 구조화 된 컴포넌트 배치와 디자인에 있다. 하지만 그 중에서 가장 큰 장점은 브라우저 해상도에 따라서 반응하여 컴포넌트를 재배치시켜주는 반응형 웹 프론트엔드라는 것이다.

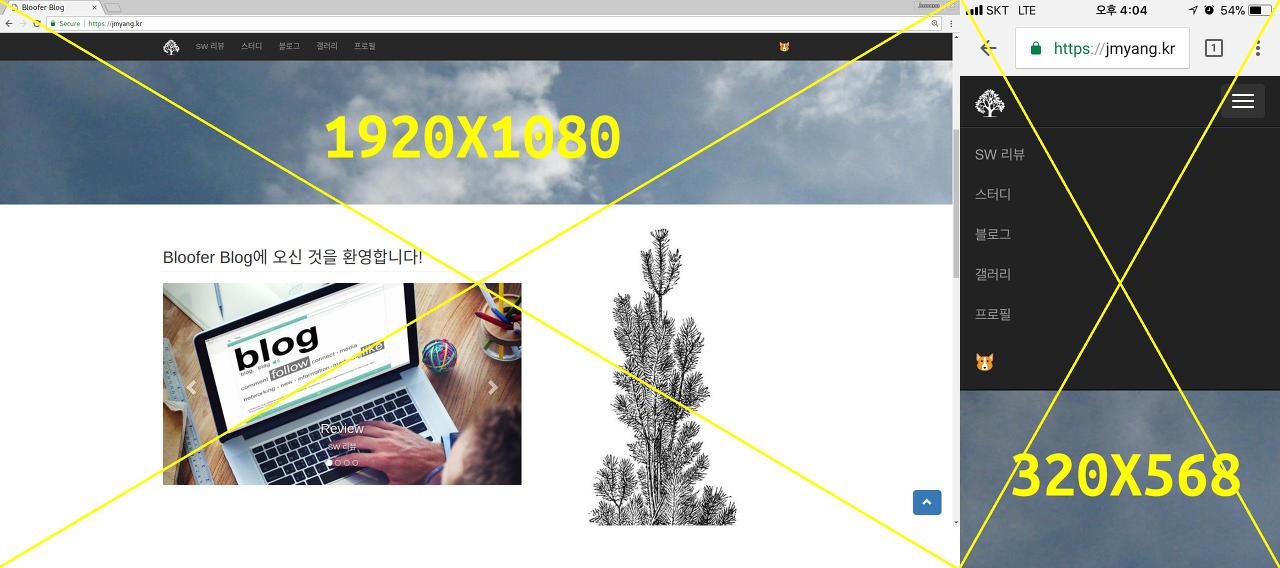
노트북 모니터와 핸드폰에서의 페이지 비교 사진
본 홈페이지도 부트스트랩으로 만들어졌는데, 위 사진에 보듯이 브라우저 해상도에 따라서 화면 컴포넌트 배치가 달라진다. 핸드폰 해상도(아이폰5S) 320X568에서의 디스플레이와 모니터 해상도(13인치 Dell xps 노트북) 1920X1080에서의 디스플레이가 자동으로 맞추어 예쁘게 보여진다.
부트스트랩 코드 구조
- Bootstrap.css
부트스트랩의 코어 CSS 파일이다. 여기 대부분의 해상도별 컴포넌트 배치, 색상 및 폰트 디자인에 대한 코드가 들어있다. 일반적으로 부트스트랩으로 만든 웹 페이지들은 이 파일을 핵심으로 개발하는데, 보통 필요한 기능을 CSS로 덧붙여서 개발하거나 한다. 본 블로그의 경우 화면 상단에 해상도에 따라 다르게 보여지는 메뉴바는 해당 부트스트랩 코어 CSS 기능을 사용해서 만들어졌다. - Bootstrap.js
부트스트랩의 코어 자바스크립트 파일이다. 이 파일은 부트스트랩 컴포넌트에 대해서 동적인 계산을 통해 어떤 동작이나 효과를 주고 싶을 때 사용한다. 본 블로그의 경우, 홈 화면에서 메뉴바를 돌려가며 보여주는 carousel이 해당 자바스크립트의 기능을 사용하여 만들어졌다.
장점 정리해보면
- 많이 비교되는 프레임워크인 워드프레스와는 달리 front-end만 모듈러하게 프레임워크를 이용하여 예쁘게 구성할 수 있다. 다시 말해, back-end 구성은 전적으로 사용자에게 달려있어서 자유도가 높다. 물론, 앞단도 자유롭게 확장하여 구현가능하다.
- 브라우저 호환성 그리고 backward compatibility(부트스트랩 버전3에서는 IE8 버전도 호환 지원한다고 한다.)
- 계속하여 개발되고 유지보수되어 새로운 기능/버전이 출시된다. 그리고 커뮤니티가 활성화되어 있어 일반 개발자들도 열심히 테마를 만들어 올린다.
사용 후기
- 경량화된 front-end 프레임워크라 사용하기 편함. 자유도 높음
- 브라우저 호환성 검증된 안전한 프레임워크
- 예쁜 테마는 거의 다 유료. 추후 워드프레스도 써보고 비교할 예정
'소프트웨어 리뷰' 카테고리의 다른 글
| 비주얼 스튜디오 동생, VS Code (0) | 2019.08.18 |
|---|---|
| 구글신의 축복, 구글 크롬 (0) | 2019.07.22 |
| Neovim, 리눅스 에디터의 미래 (0) | 2019.07.22 |
| Flickr 이미지 서버와 Flickr API (0) | 2019.07.22 |
| Let's Encrypt SSL/TLS 인증 (0) | 2019.07.22 |



